Dans les images ci-dessous, nous décrivons les étapes d’utilisation de cet éditeur côté client.
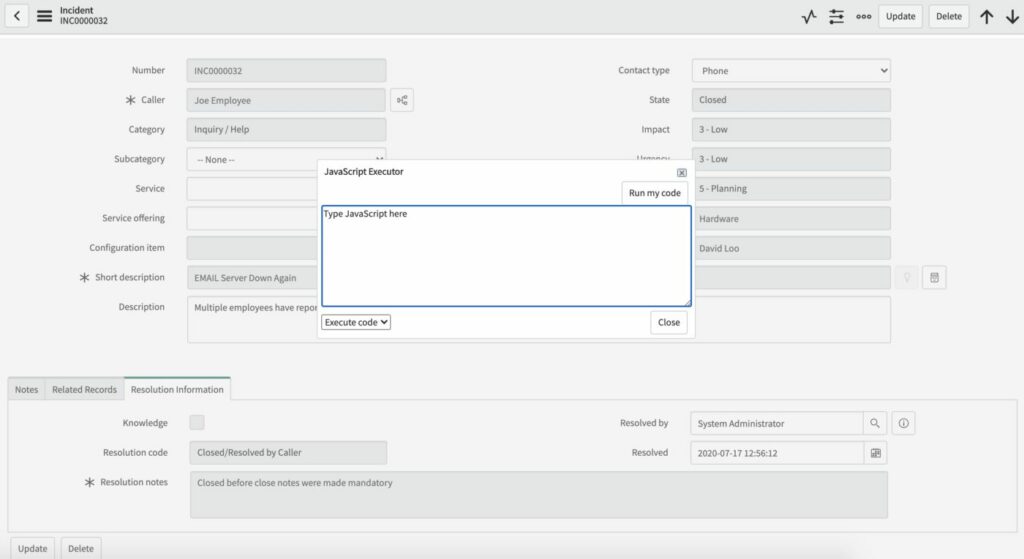
– Appuyez sur (Maj + Ctrl + J sur un Mac) pour afficher le faire apparaître -> Client Side Javascript Executor
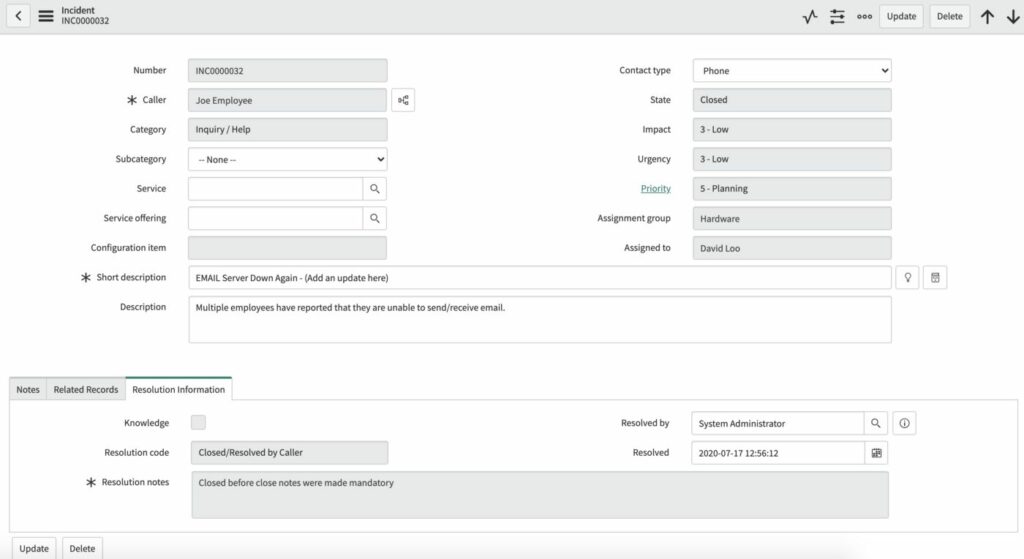
– On va porter une modification d’un champ qui est déjà en lecture seule
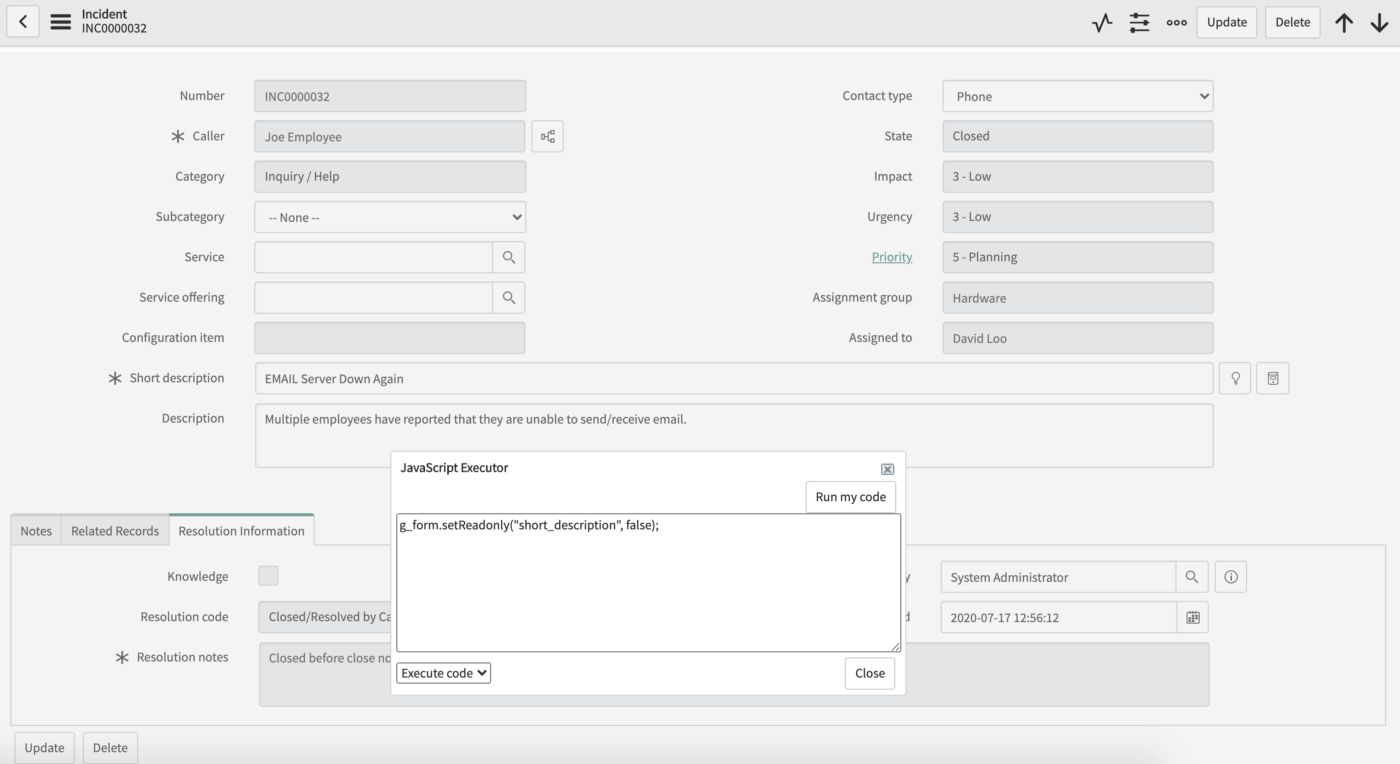
–> g_form.setReadonly(« short_description », false)
– Le champ «Short Description » devient inscriptible et on peut alors faire une mise à jour et le sauvegarder.
– Maintenant lorsque le champ est modifiable, il vous reste à le changer et mettre à jour le record.
– Dès que vous enregistrez/mettez à jour le formulaire, les fonctionnalités précédentes redeviendront actives et le champ sera en lecture seule.
Gardez à l’esprit qu’il s’agit uniquement du côté client, donc pas d’utilisation de l’objet actuel ni d’exécution de requêtes (mauvaise pratique). On utilise la bibliothèque g-form et effectue un nombre indéterminé d’actions. Et comme il s’agit d’une action côté client, vous seuls pourrez voir ce champ comme étant inscriptible. Si un autre utilisateur regardait le formulaire exactement au même moment, il serait toujours en lecture seule.
NB: Cette fonctionnalité est uniquement accessible pour les admins.
Lorsqu’on veut modifier une seule valeur sur un formulaire mais on ne peut pas car le champ est contrôlé par UI Policy Action ou un autre Client Script qui nous empêchait de le mettre à jour.
Au lieu d’avoir à creuser dans les UI Policy Actions et les scripts client, il est possible de faire appel à un éditeur côté client et apporter rapidement la modification en quelques secondes.
Cela s’avérera être un énorme gain de temps.